Att utforma och utveckla ett CMS för hundratals administratörer och en gemensam webb-plattform med över 10 000 totala undersidor kommer helt klart med nya utmaningar och är något jag lärt mig massor av. Jag har både tagit fram arkitekturen för plattformen i sin helhet och även utvecklat alla grund delar av systemet.
Syftet med projektet
Reumatikerförbundet har över 160 hemsidor som administreras av olika lokala föreningar runt om i landet och Acrowd fick i uppdrag att skapa en ny modernare plattform för att ersätta den tidigare WordPress miljö som användes innan. Tanken var att göra en plattform som inte var lika beroende av tillägg och tredjepartssystem och i samband med ansiktslyftet utåt mot besökare så skulle även den administrativa biten förenklas för de ca 250 administratörer som hanterar innehållet på sidorna.
Min roll i projektet
Som ensam utvecklare i projektet så har jag ansvarat för både planering innan projektet, utvecklingen av plattformen och underhåll efter att alla hemsidor gått live.
Från början var mitt ansvar att tillsammans med kund och resten av teamet ta fram och besluta om hur plattformen skulle byggas. Alternativen blev att antingen använda WordPress Multisite så som den tidigare plattformen eller utveckla något eget. Beslutet att använda NextJS som frontend var redan gjort och eftersom vi ville ha så mycket kontroll över adminpanelen som möjligt så bestämdes det att bygga allt från grunden. Fördelen med detta blev att kunna använda ett och samma UI bibliotek för både CMS och webben.
Projektets arkitektur
Projektet är ett monorepo med tre delar, admin (React + Vite), frontend (NextJS) och backend (NodeJS). Jag valde att dela upp projektet i dessa delar eftersom tanken framåt var att kunna integrera andra plattformar som också ska kunna styras från samma adminpanel och det enklaste då blev att separera frontend biten från adminpanel och backend.
Frontend (NextJS)
Hemsidorna är gjorda med NextJS i en så kallad ”multi tenant” arkitektur där ett middleware skript läser av hostnamnet som besökaren försöker komma åt och på så sätt hämtar data för den relevanta hemsidan. Detta gör att alla hemsidorna använder sig utav samma UI komponenter och block med viss anpassning beroende på sin plats i hierarkin.
I detta projekt experimenterade jag med Prisma som ORM och NextJS har direkt åtkomst mot databasen för att slippa belasta backend tjänsten. Syftet med detta var att minska risken för downtime genom att ta bort backend tjänsten som faktor, de delar som är beroende av backend servern är inskick av formulär och diverse andra dynamiska delar, dessa skulle såklart inte fungera men hemsidan i sin helhet är fortfarande uppe så länge NextJS appen är igång.
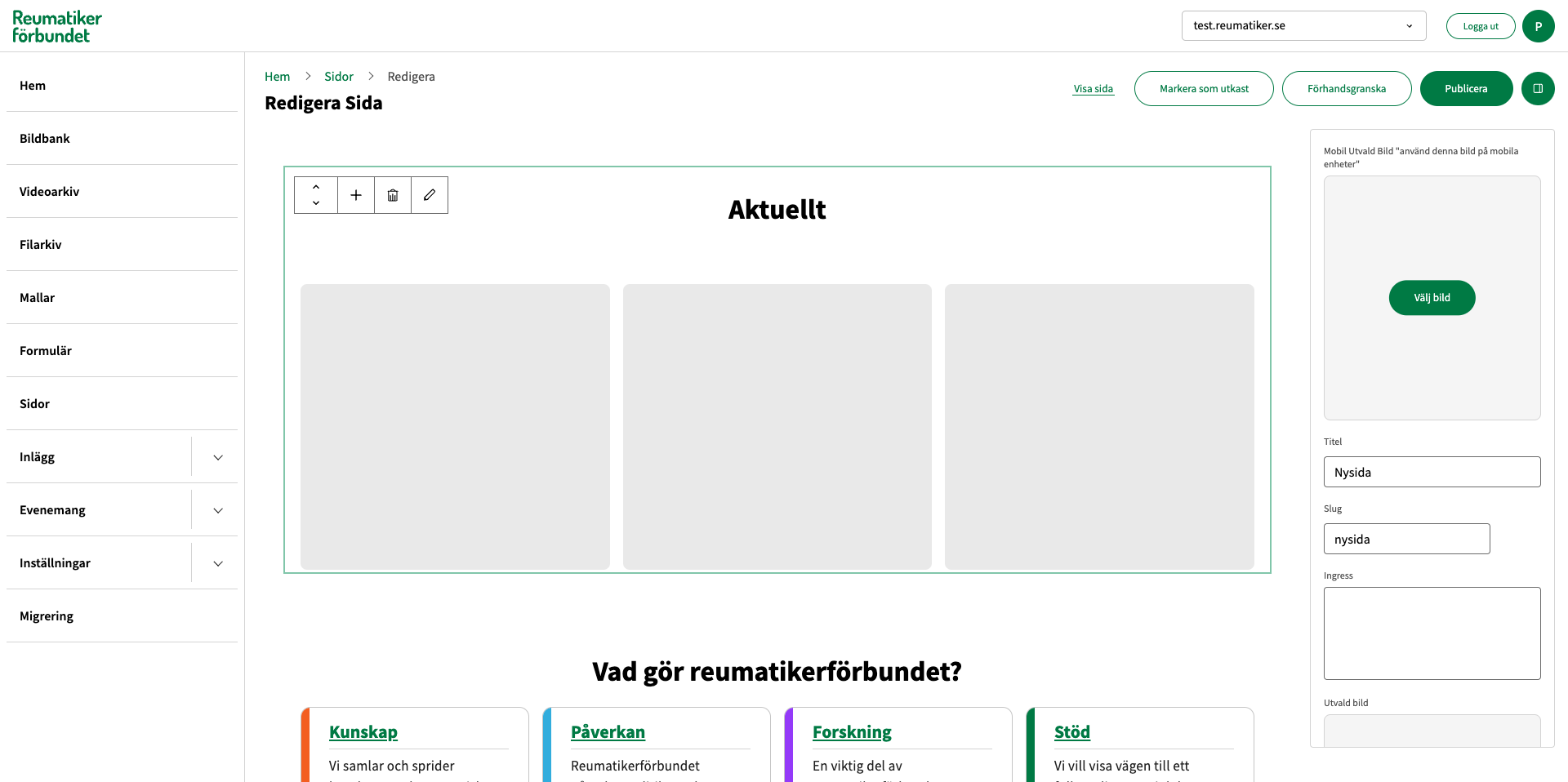
Adminpanel / CMS (React)
CMS:et är byggt i React och använder ett gemensamt UI bibliotek som webben. Utöver att detta ger en genomgående design i plattformen som helhet så gör detta även att redigering av sidor i CMS:et väldigt likt speglar hur det sedan ser ut på webben.
För redigering av sidor så utvecklade jag en block-redigerare som rent funktionsmässigt är rätt så tungt inspirerad av WordPress Gutenberg redigerare.

Fokus för admin vyn var som sagt enkelhet i och med att vem som helst oavsett tekniska förkunskaper ska ha möjlighet att redigera innehållet på hemsidan.
De bibliotek som använts för CMS:et är:
- react-quill för WYSIWYG textredigerare
- styled-component för styling, något som är genomgående i mina React projekt
Backend (NodeJS + Express)
Backend applikationen är relativt ett standard CRUD backend skrivet med NodeJS och Express i TypeScript. Primära uppgiften är kommunikation med CMS:et och hantering av de delar av webben som behöver någon form av ”client side” request.
Det som är unikt jämfört med tidigare projekt var, som tidigare nämnt, att jag använt Prisma till skillnad från ren MySQL och även att i princip alla endpoints är relativa till en av alla hemsidor, något som styrs av en path-variabel.
Autentiseringen är egen byggd och görs med hjälp av Json Web Tokens och varje användare har en eller flera permissions och kan även läggas till på en eller flera av hemsidorna. Detta så att en redaktör ska kunna redigera flera olika hemsidor och exempelvis bara kunna skriva inlägg och inte redigera undersidor.
Förvaltning och underhåll
Plattformen gick live under början av 2024 och för backend satte jag upp på en dedikerad AWS instans medans webben och CMS är hostade via Vercel för enkla rollbacks och hög uptime.
Med tanke på antalet hemsidor som skulle gå live under en ganska kort tid så gick detta arbete relativt bra och med förhållandevis små implikationer.
Sedan lansering har både jag och andra utvecklare gjort justeringar och jobbat med diverse vidareutveckling av plattformen.